Cara Mudah Merubah Cursor Blog Blogger
Tutorial Mudah Merubah Cursor Untuk Blogspot Baru
1. Klik Tata Letak
2. Klik Tambah Gadget / Add A Gadget

3. Pilih Gadget Html/JavaScript
 4. Masukkan kode widget jam yang sudah saya sertakan di bawah
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)

3. Pilih Gadget Html/JavaScript

5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
----------------------------------------------
Tutorial Mudah Merubah Cursor Untuk Blogspot Lama
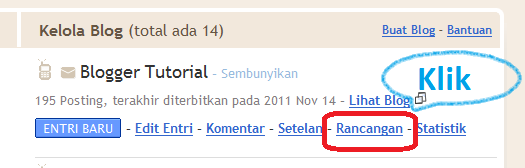
1. Klik Menu Rancangan / Design

3. Pilih Gadget Html/JavaScript
 4. Masukkan kode widget jam yang sudah saya sertakan di bawah
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)

5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
Kode Cursor Untuk Blogger Yang Harus Di Pasang
Silakan copy dan paste kode berikut:<style type="text/css">
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh18SPGSQnmU66_JUU4zmxLE7x1ZAaehyphenhyphenmk0XBxY_k0VWAjMbl79m9S_Mcep2digf4cB6YRPZHgv4ZLfTOKswBqRfqRWJTYIlqM_VyrF6eDi_kEz0j3T2zLxsy8HvXFdfCjOaWhnUymeukJ/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Catatan:
Silakan rubah tulisan yang saya beri warna Merah dengan url gambar cursor yang kamu suka.
Jika kamu menggunakan semua kode yang saya tuliskan di sini (tanpa mengganti bagian yang saya beri warna Merah) maka cursornya terlihat seperti ini
Update !!!
<style type="text/css">
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh18SPGSQnmU66_JUU4zmxLE7x1ZAaehyphenhyphenmk0XBxY_k0VWAjMbl79m9S_Mcep2digf4cB6YRPZHgv4ZLfTOKswBqRfqRWJTYIlqM_VyrF6eDi_kEz0j3T2zLxsy8HvXFdfCjOaWhnUymeukJ/s1600/jasablogsitus-web-id.gif"), auto;}
body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh18SPGSQnmU66_JUU4zmxLE7x1ZAaehyphenhyphenmk0XBxY_k0VWAjMbl79m9S_Mcep2digf4cB6YRPZHgv4ZLfTOKswBqRfqRWJTYIlqM_VyrF6eDi_kEz0j3T2zLxsy8HvXFdfCjOaWhnUymeukJ/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Catatan : Yang harus dirubah sama dengan yang sudah saya tuliskan di atas



















